Materials needed:
logo or picture
computer
know how to navigate Microsoft Word
Directions:
1.Open up a word document. Change the page setup (go to "File," then "Page Setup," then click on the landscape orientation so that the document layout is wide.
 |
| Insert Auto Shape |
3. Adjust the size, making it wide. Double click the rectangle to change the layout (to behind text) and color (your choice). If you don't like the colors, you can use the palette. Click on "More Colors," and play around until you get the color you like.
 |
| Change Rectangle Color |
4. Next, add a text box (from your formatting palette, or go to "Insert," then "Text Box"). Adjust the size so it is the same size as the rectangle auto shape. Add your text and play around with the size and font until it's what you like.
 |
| Insert Logo |
6. When you think you have finished
designing your banner, click on the top of your tool bar with the square and arrow.
7. Then click and select all items in your banner.

8. Select Group to group them together.
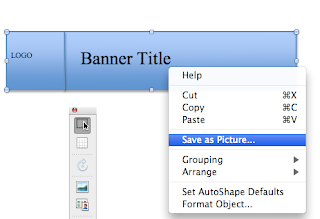
9. Then right click and save as a picture.
10. Title your file and save where your banner where you can find it.
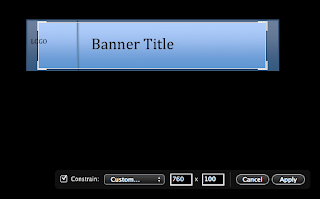
11. You can use this banner just as it is. To make sure it fills the entire space you need to use a photo editing program. I use iPhoto and customize my crop to 760 x 100. (See pictures to right if you have iPhoto).

This is the perfect size for your object. If you realize that your rectangle is too large to crop and get the image you like, just go back, ungroup your banner, and then resize each part.
12. Upload your image, just as you did before for your banner.






No comments:
Post a Comment